
The Challenge
Following a successful launch in 2017 as a progressive web application for Commonwealth Charter Academy (CCA), Edio continued its growth in early 2018. I joined the Edio agile product team, with a main goal of enhancing the user experience forward. Our team focused on implementing essential core features such as – Notifications & Alerts, Content Editor, Chat functionality, and a Calendar. These core product features strategically aligned with CCA's evolving educational needs. These enhancements aimed to empower a more dynamic and interactive learning environment for CCA's parents, staff, and students.
The Solution
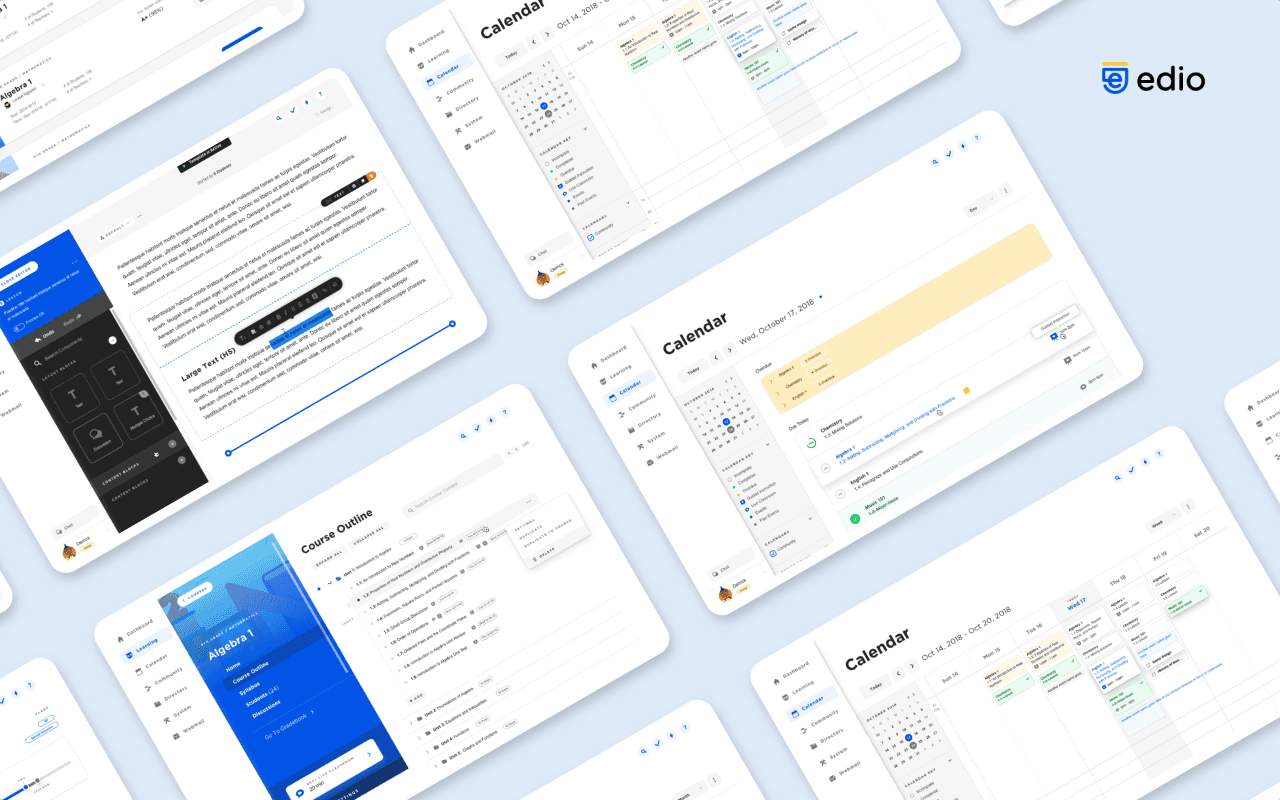
Our new core product features and enhancements played a crucial role in Edio’s success throughout the 2018-2019 school year. Through the design and development of complex features like Content Editor, Chat functionality, Notifications & Alerts, and a Calendar, the team and I strategically addressed the evolving educational needs of Commonwealth Charter Academy (CCA). This collaborative effort yielded impressive results: user engagement soared by 25%, user satisfaction increased by 15%, and platform usage rose by 10%. These metrics clearly demonstrate Edio's growing role in effectively supporting CCA's dynamic learning platform.

Uncovering Needs Through Research
I played a hands-on role within the Edio core product team as we embarked on the exciting challenge of product innovation and a modernized UI design. Throughout this phase, we prioritized close collaboration, holding weekly meetings with CCA stakeholders to ensure the new features seamlessly aligned with their evolving business objectives.

Unlocking New Possibilities
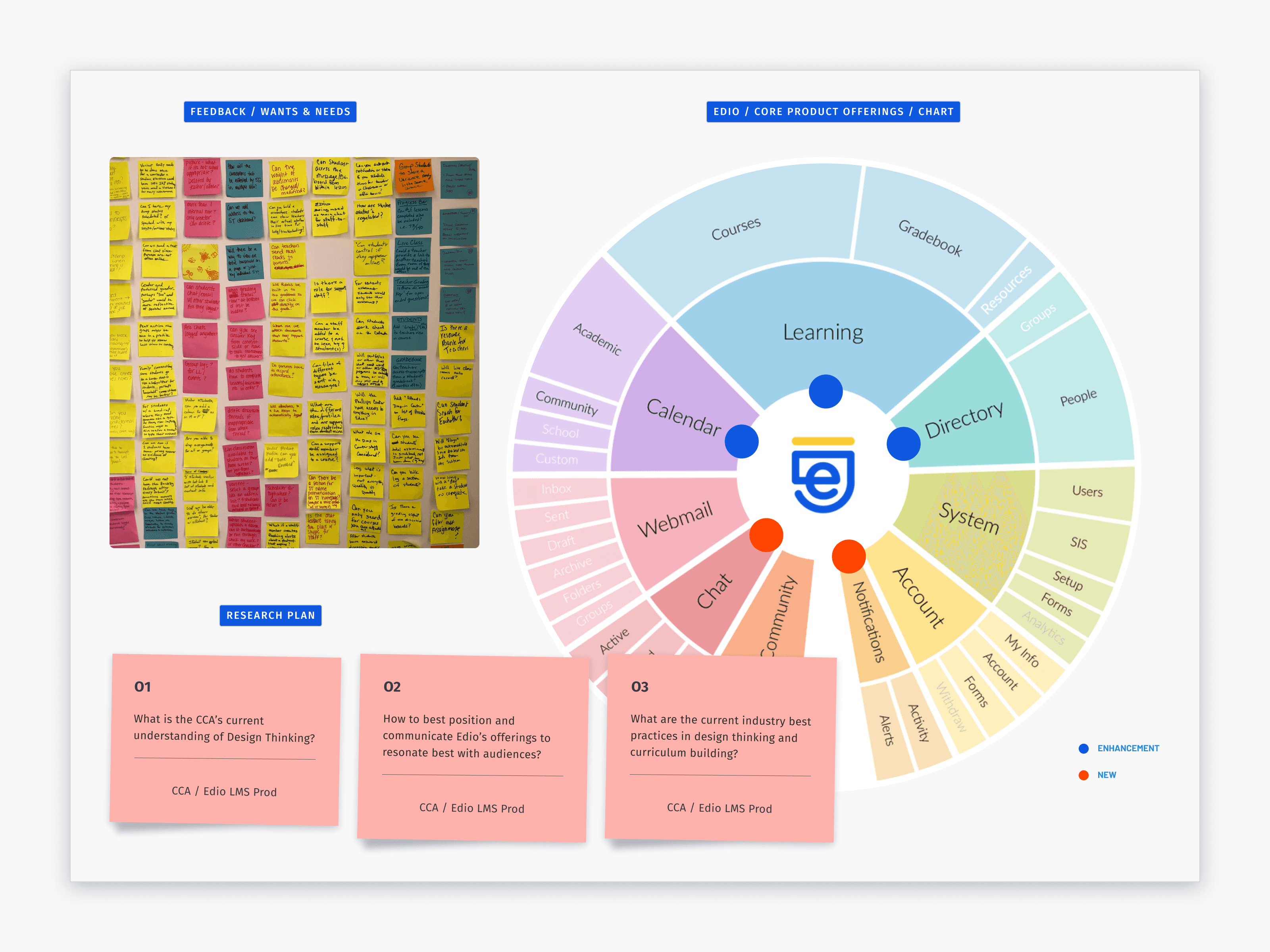
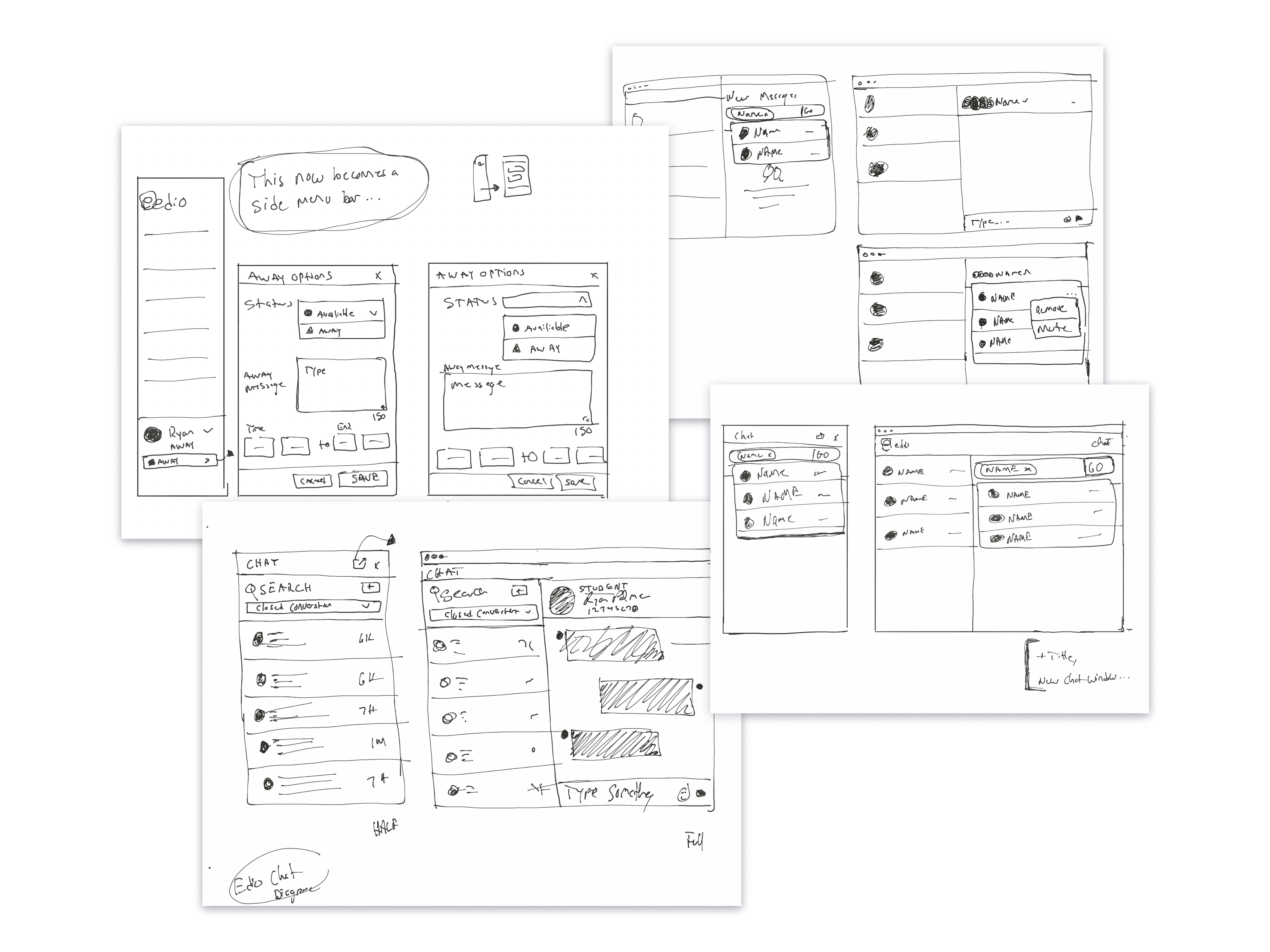
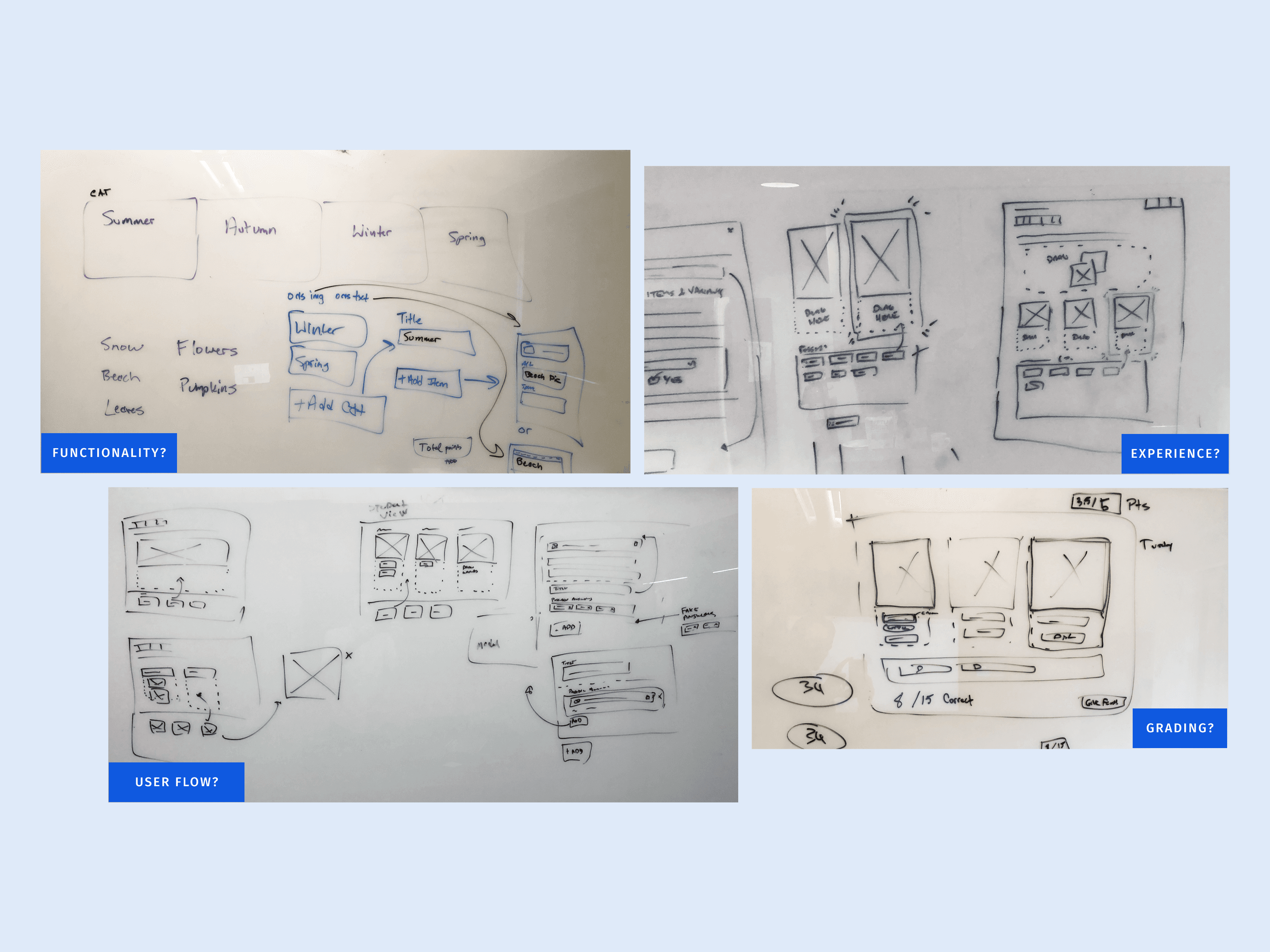
Rapid prototyping played an important role in shaping the direction of our new Edio features. This iterative process involved quickly creating, testing, and refining early versions of the product features. By rapidly mapping out our initial assumptions, we uncovered valuable opportunities that we might have missed otherwise. These unexpected insights proved to be worth testing further with our CCA staff, ensuring the final product addressed their real-world business objectives.

Rapid prototyping and whiteboard explorations.

Notifications and Alerts
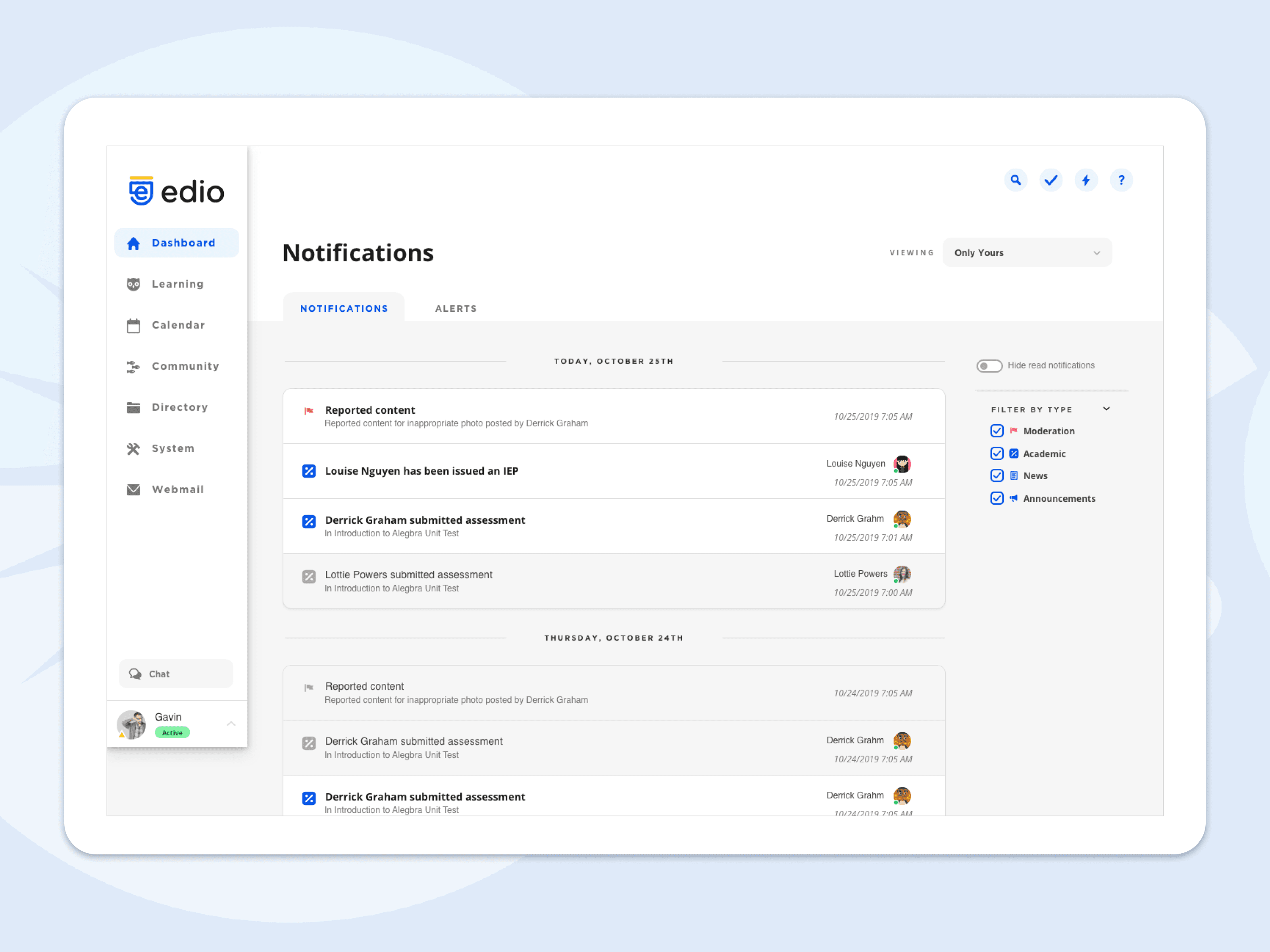
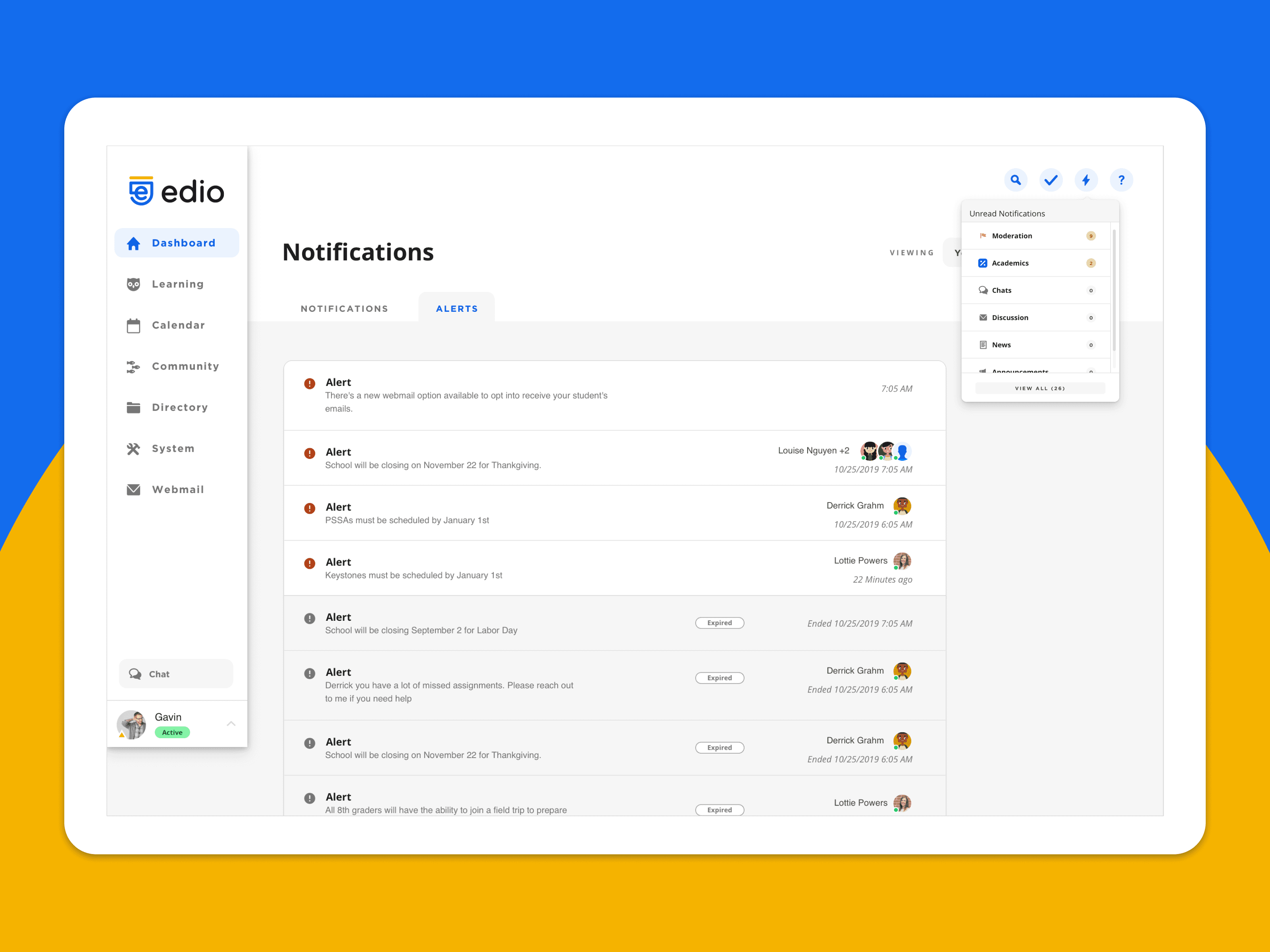
Functionality for the Notifications page was limited, and the interface suffered from clutter and usability issues. To address these concerns, we prioritized the backlogged items to address these concerns. We introducing a global In-App Alerting system accessible through a dropdown menu that was present throughout the application. We enhanced functionality by enabling filter and sort options for the notification list view, as well as multi-select inputs.
The most significant improvement involved adding a parent-level view, empowering parents to monitor their students alerts and take necessary actions, ensuring they stay informed.

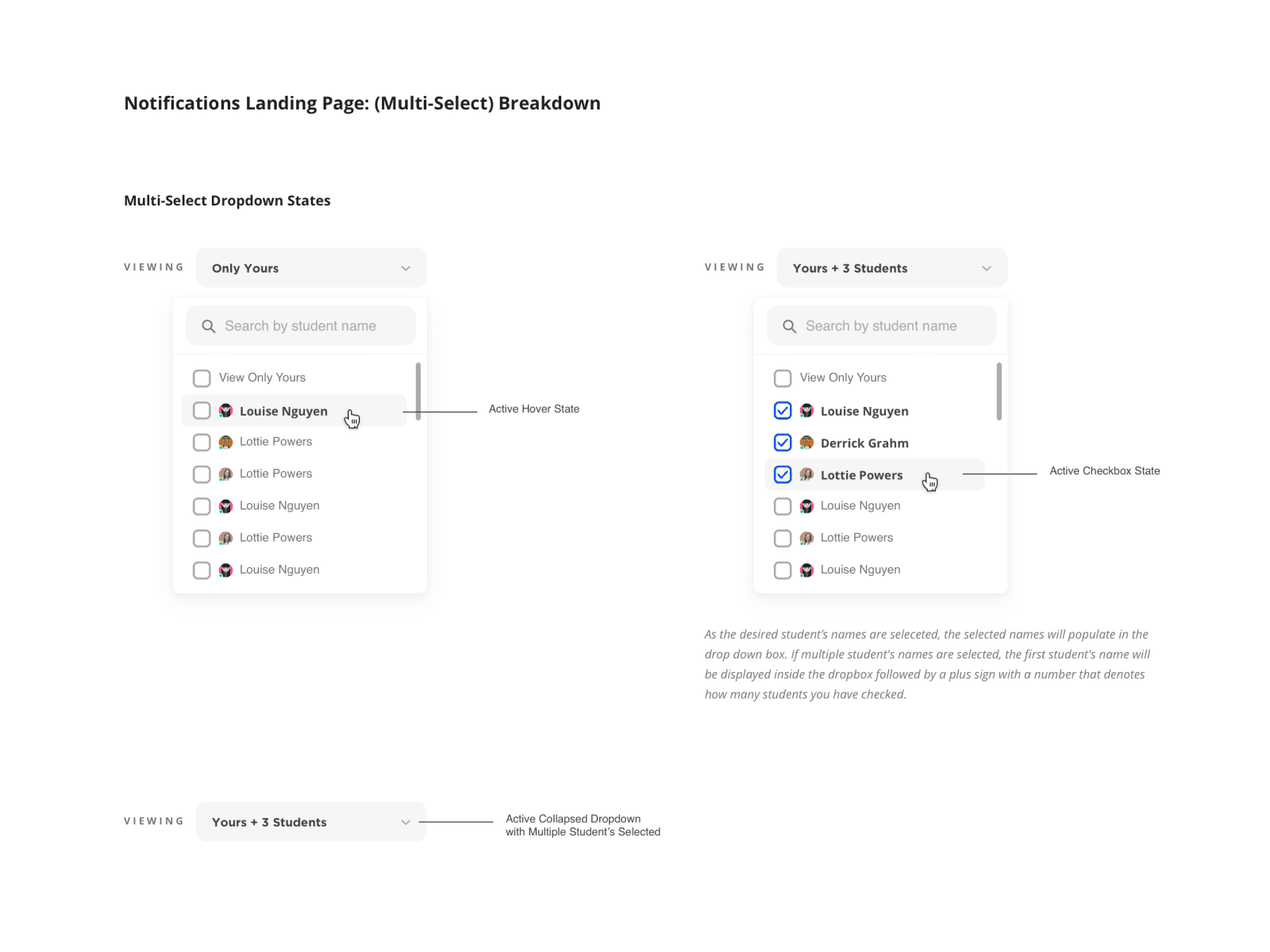
Alerts Tab view.

Multi-Select implementation.

Enhancing Content Editor
Edio's Content Editor, a drag-and-drop tool for building lessons, initially offered 23 pre-defined components. However, teacher interviews revealed a common workaround: educators were painfully creating hacks to customize these components to fit their specific needs. To address this friction, we expanded the content library. This involved developing new components like "You Pick," "Category Match," and "Timeline," providing our educators with a wider range of options to create engaging and customized weekly lessons for students.

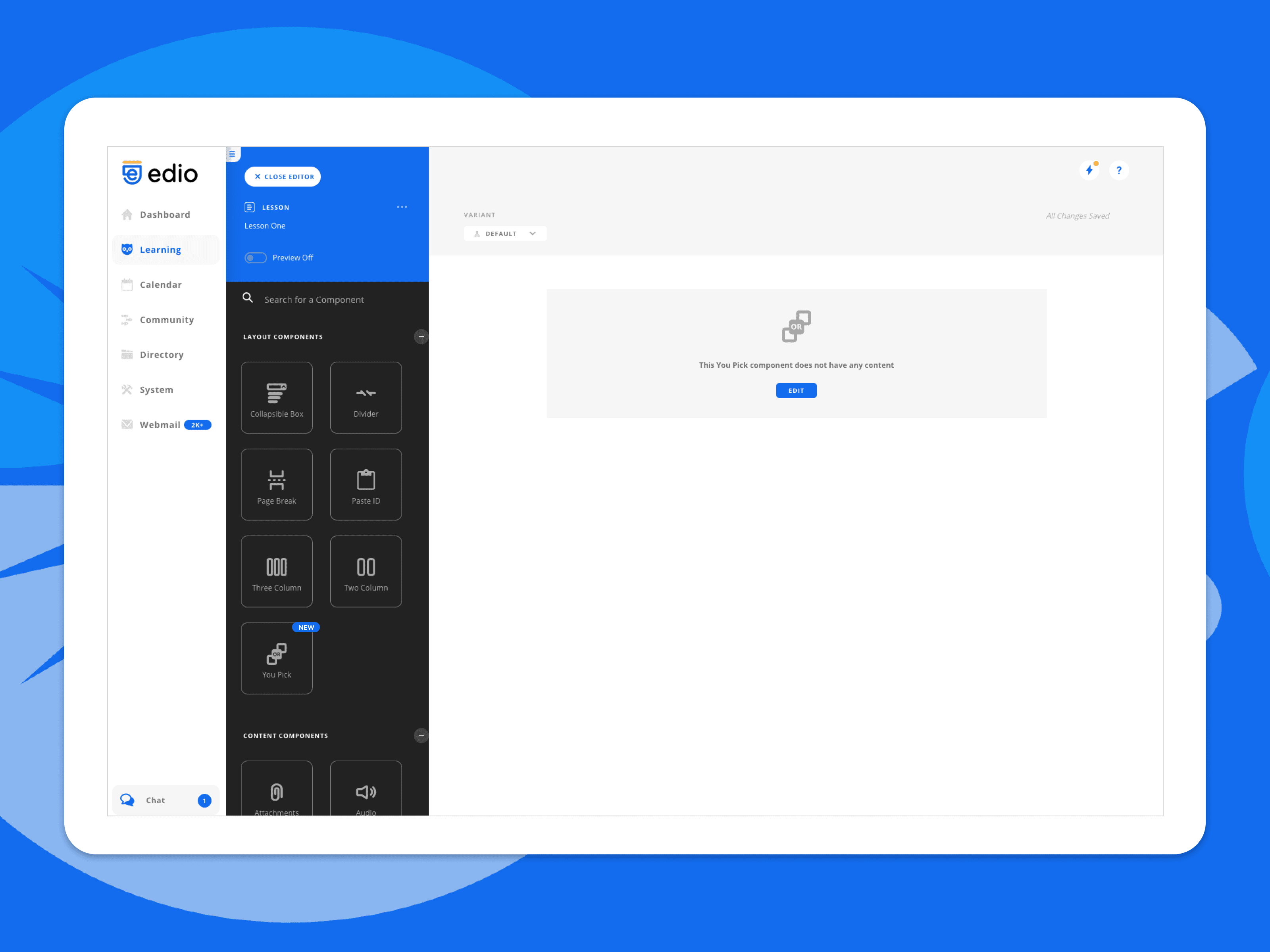
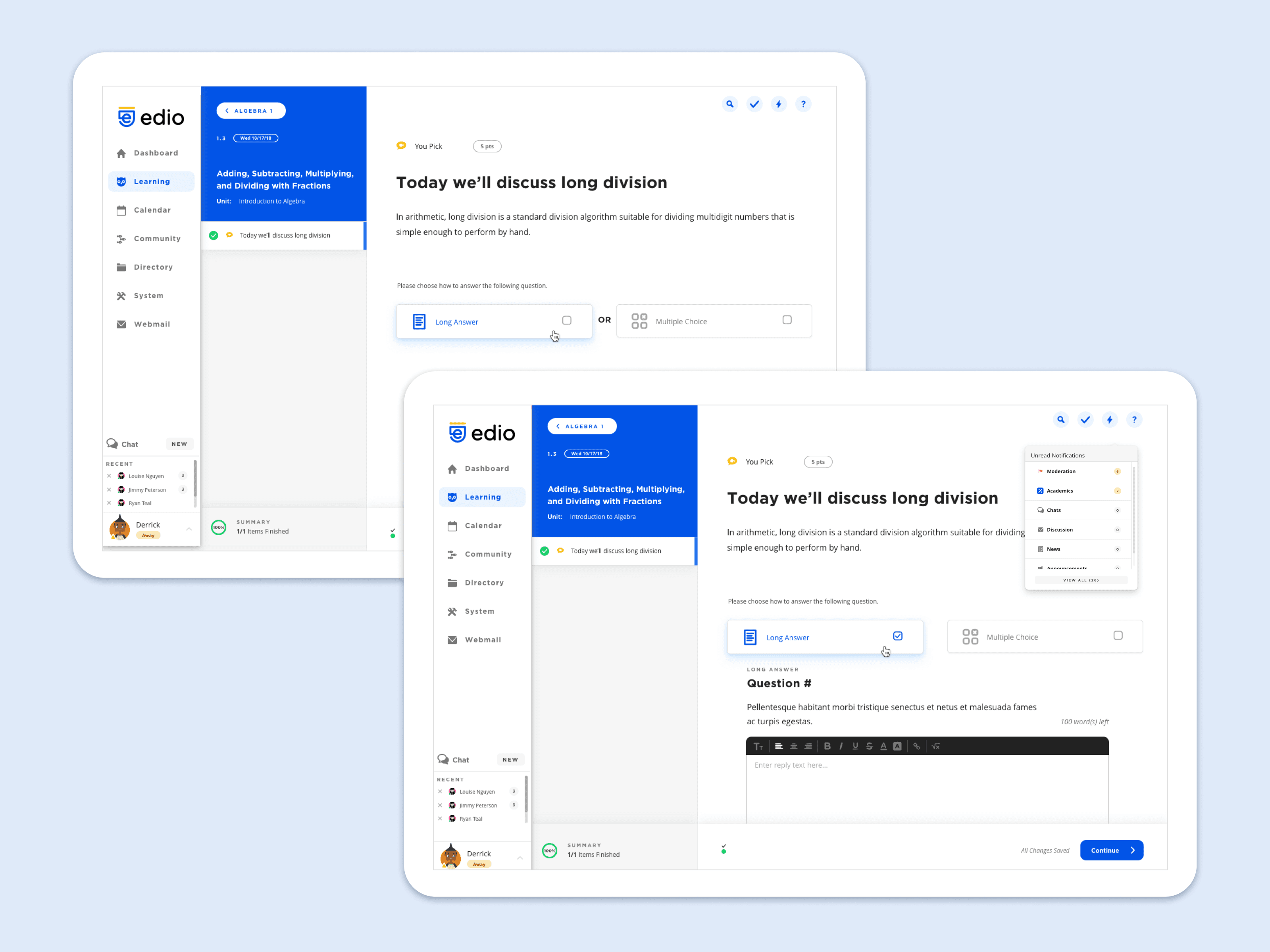
Teacher and student view for lessons.

Bridging the Communication Gap
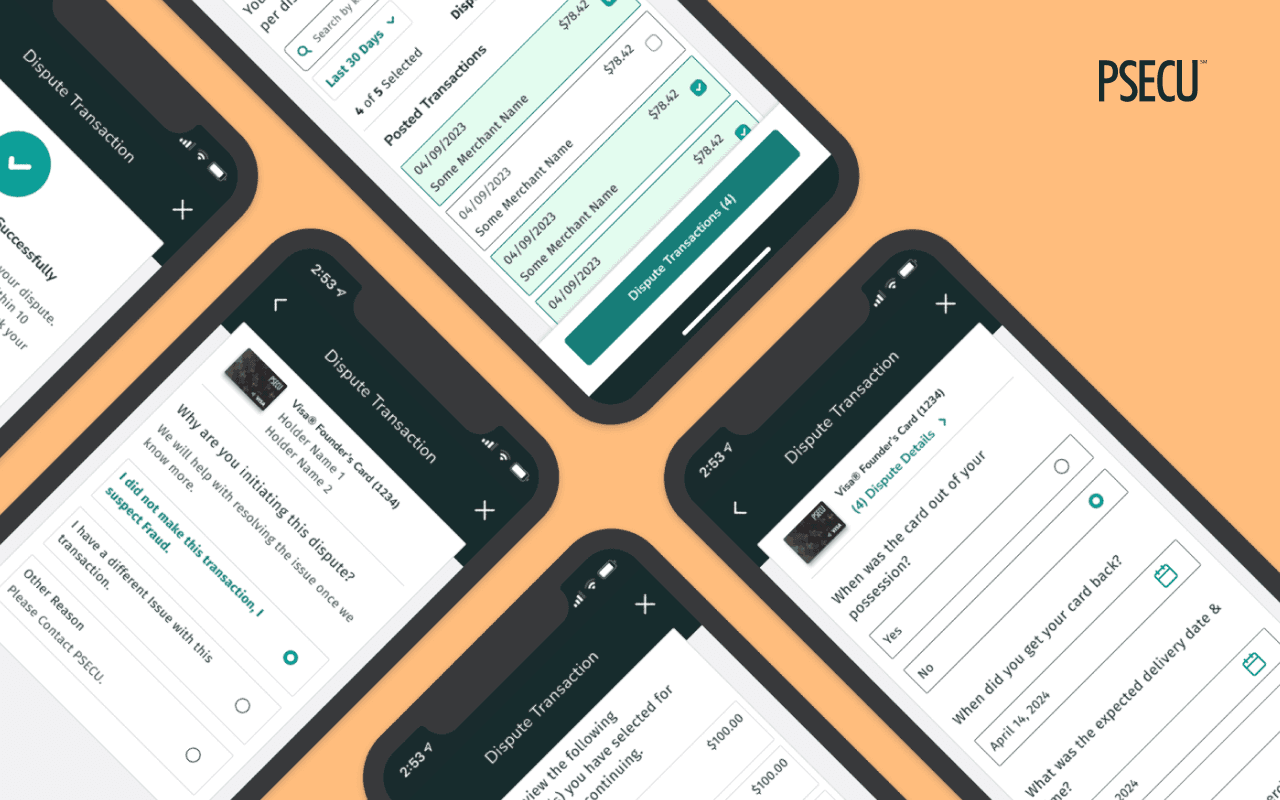
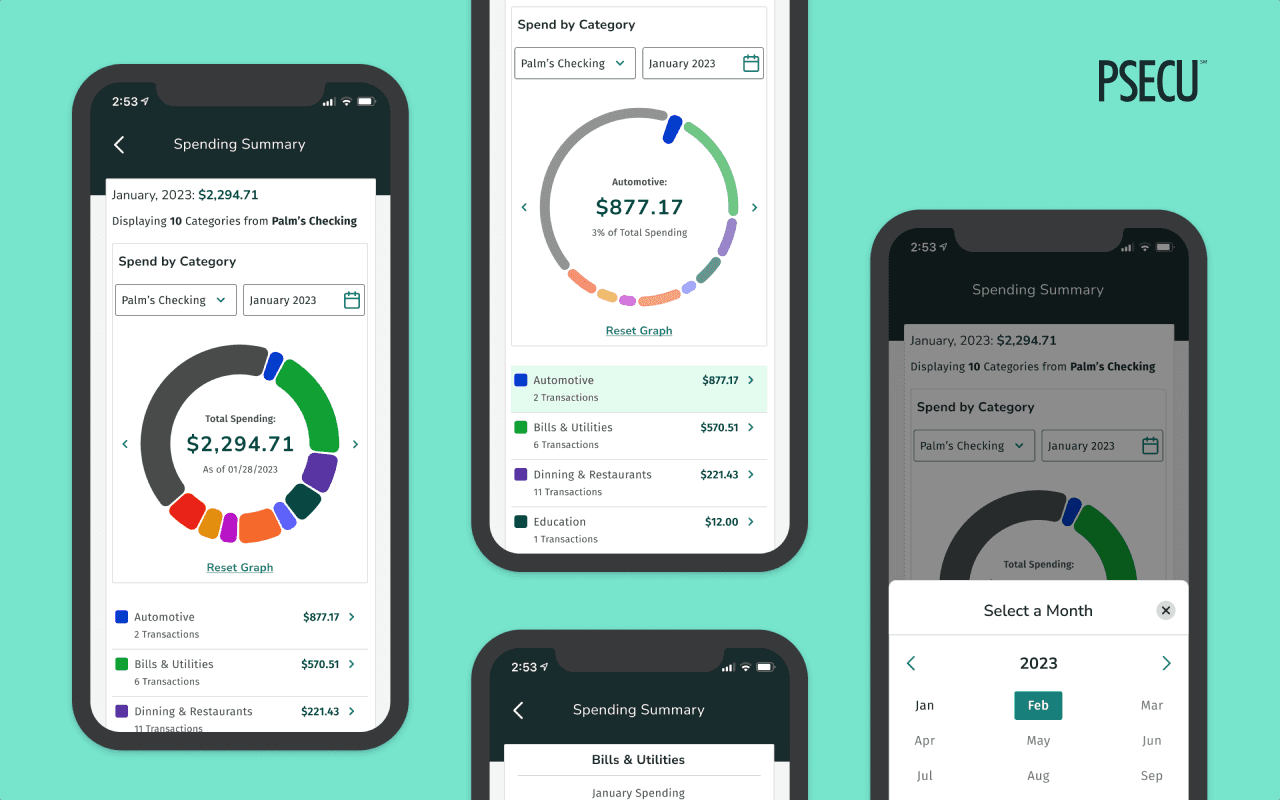
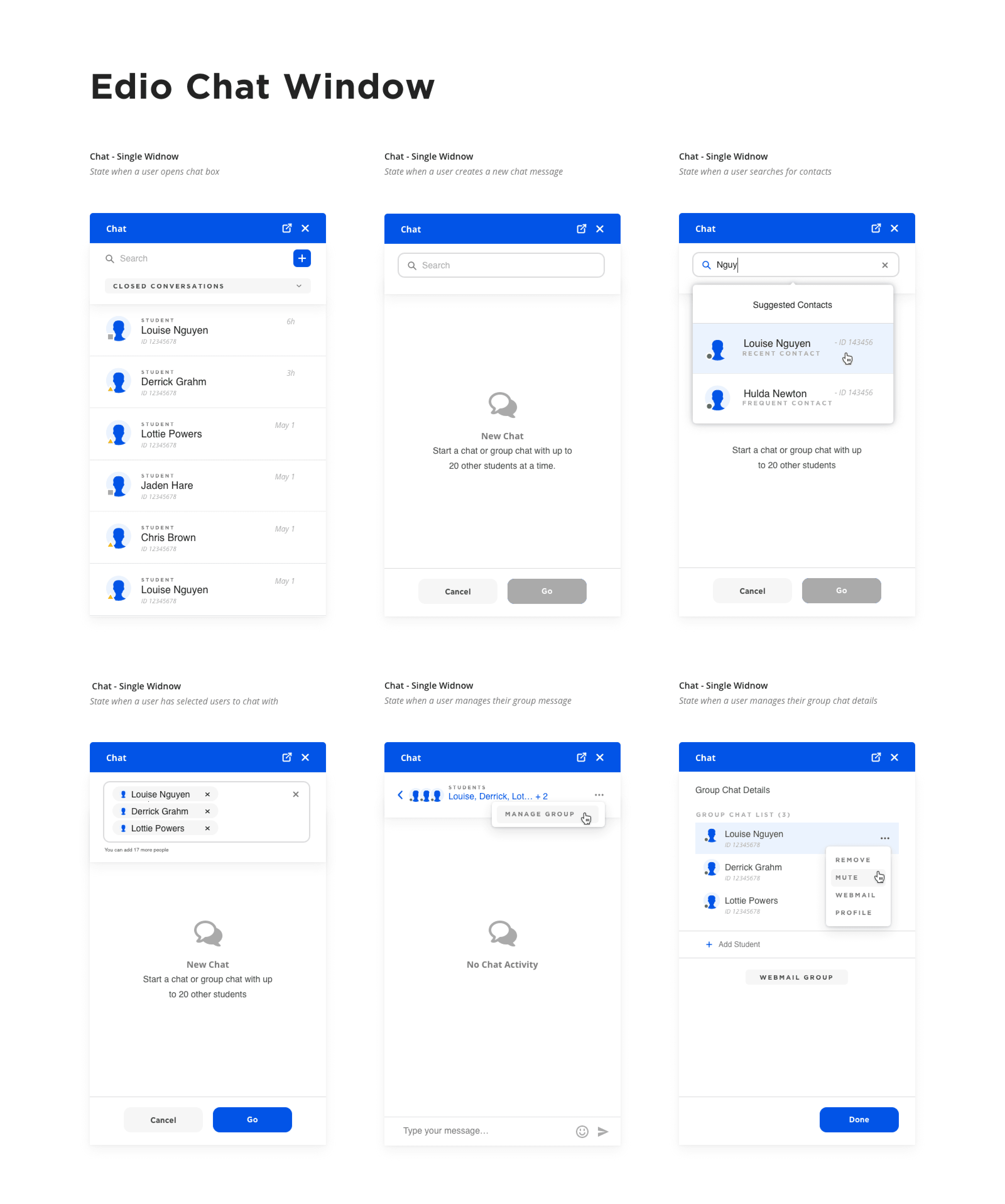
Prior to the new Chat feature, students relied heavily on emailing or calling teachers during office hours, hindering timely communication for both parties. Discussions with teachers revealed a particular concern for engaging younger students. The introduction of the chat feature addressed this need perfectly. The ability to interact directly within the web application mirrored their preferred communication style, creating a more comfortable and accessible environment for students to ask questions.

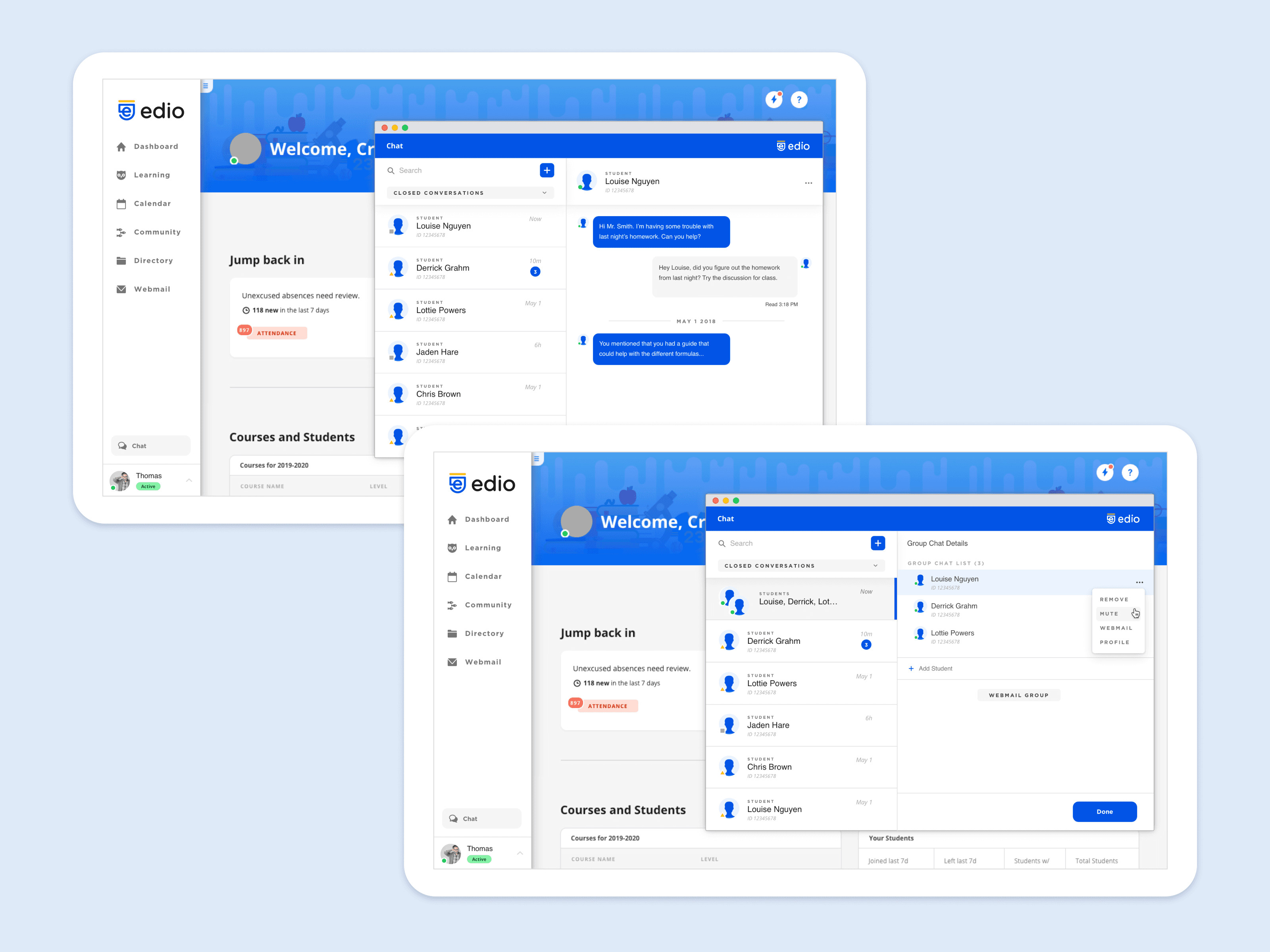
Screen interactions for Chat functionality.

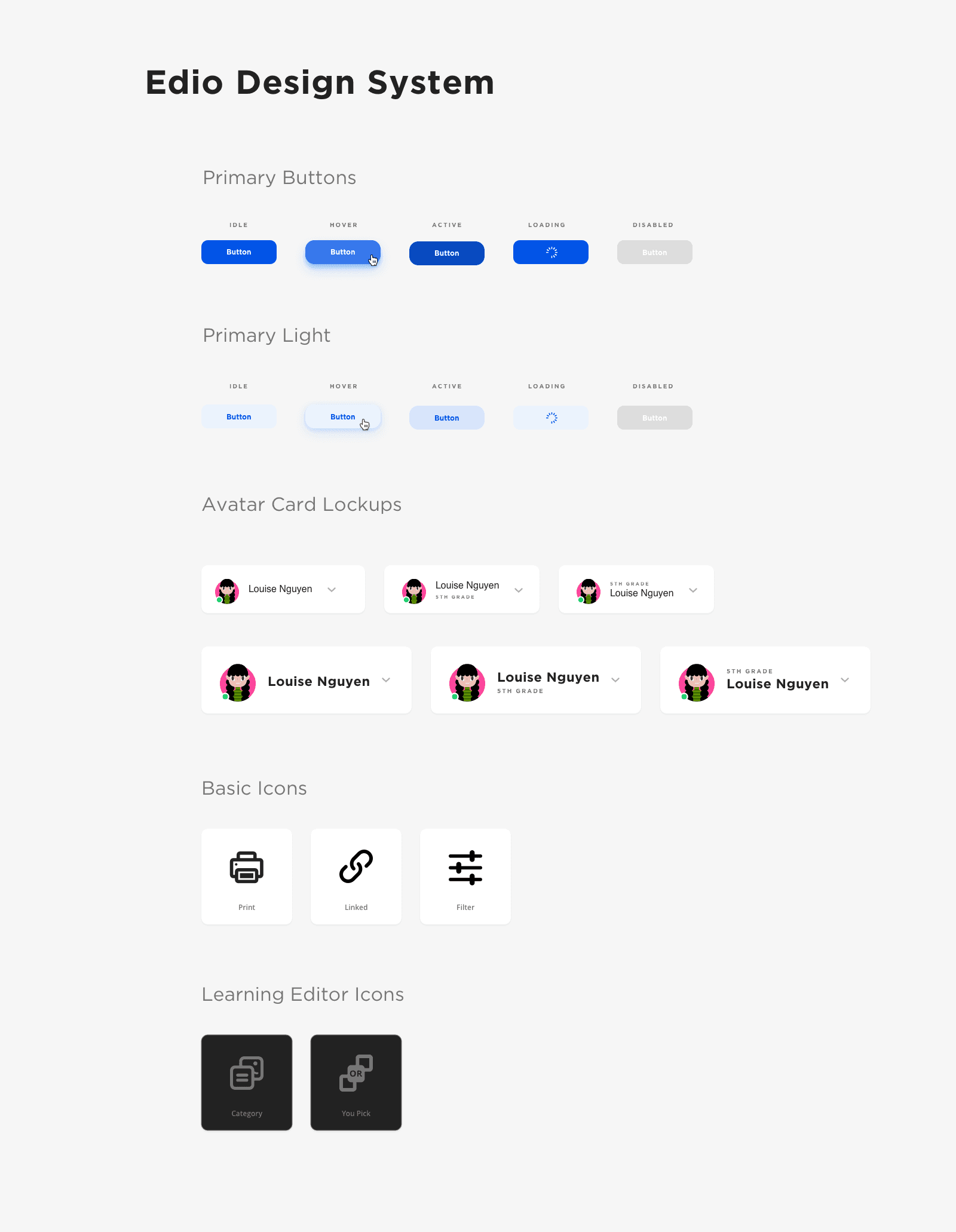
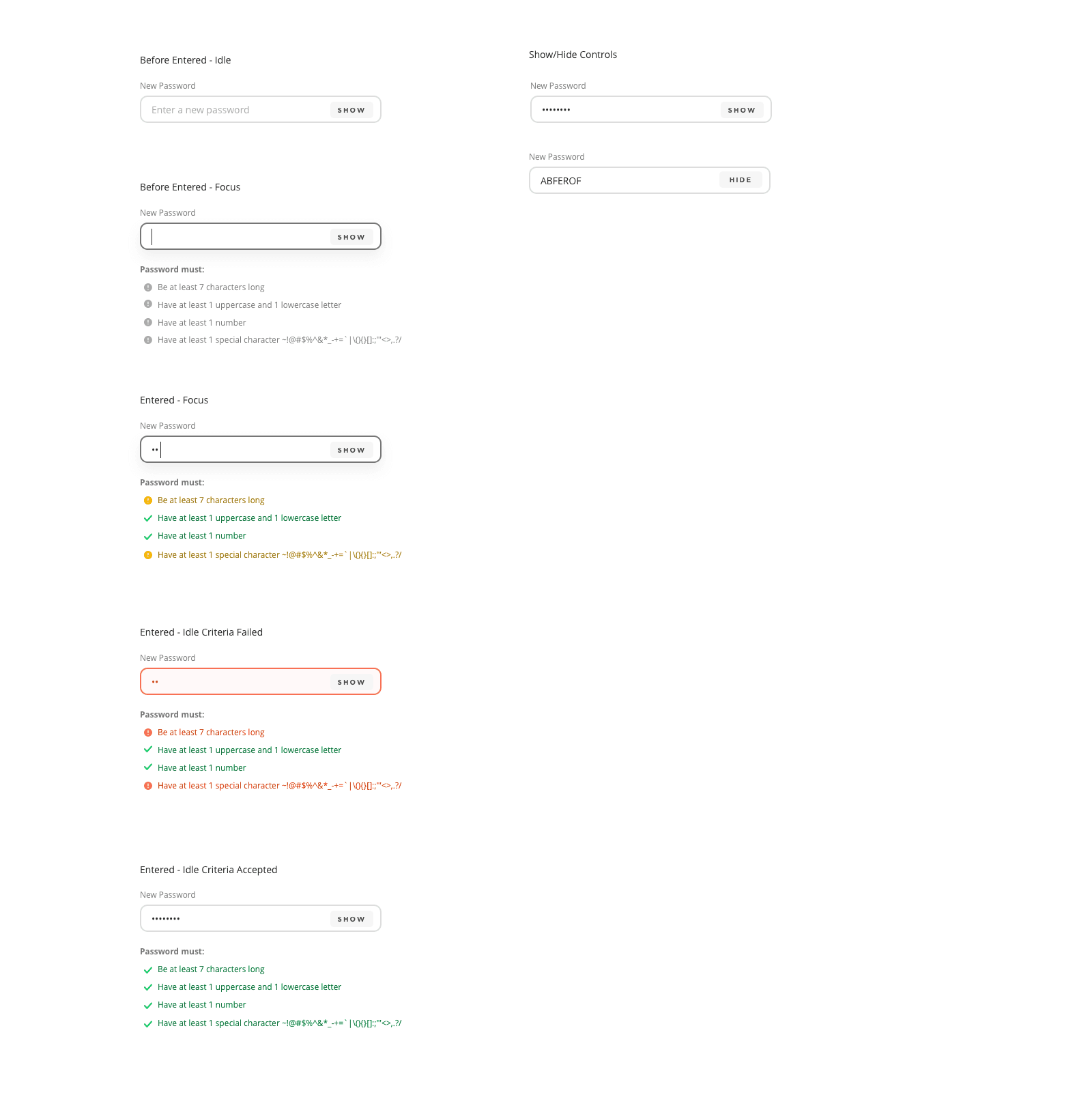
Scaling a Design System
Edio's design system is the cornerstone of its visual language and user experience. Leveraging the atomic design methodology, we established a well-organized and efficient component library that could seamlessly adapt to our evolving business needs. I actively collaborated with my team lead to ensure the system's scalability, anticipating the requirements of upcoming major features.

Screen interactions for Chat functionality.

Takeaways
Edio, successfully launched nearly 4 years ago and continues to evolve each year with the introduction of new interactive features and product updates, serving its 22,000+ registered users. The evolution in Edio's platform has not only empowered CCA to expand its reach across Pennsylvania but has also allowed for innovative methods of educating it's students.
My experience working on this expansive digital product, has significantly broadened my system-level product thinking. The incorporation of customer research and key findings has proven invaluable, ensuring that we are meeting the user's needs and desires. This iterative approach has been instrumental in sustaining Edio's success as a Learning Management System for CCA, and it has been an insightful learning experience for me.